티스토리 코어웹 바이탈 CLS: 0.1 초과 문제 극복 방법 공유
코어 웹 바이탈(Core Web Vitals)은 Google에서 제시한 웹 페이지의 성능을 측정하는 지표입니다. 사용자의 웹 페이지 사용 경험을 수치화하여, 더 빠르고 안정적인 웹사이트를 구축하는 데 도움을 줍니다. 쉽게 말해,사용자가 웹사이트를 얼마나 빠르고 편리하게 이용하는지를 측정하는 척도라고 할 수 있습니다. 즉 비교하자면 구글은 맛집 블로거이고, 맛집 블로거는 요리가 나오기 전 이 식당이 얼마나 빠르고 편하게 식사를 제공하는지를 따지고 이후 맛을 평가하기로 했다고 할 수 있겠습니다.
CLS:0.1초과 문제의 등장
며칠전 서치콘솔에 들어가 새로 작성한 포스팅에 대해 색인을 하려고 하다가, '코어웹 바이탈 CLS: 0.1 초과'라는 경고가 떠오른 게 보였습니다. 살면서 초과라는 단어는 기준보다 초과된 제 몸무게 정도라고 생각했는데, 아무것도 하지 않은 티스토리 블로그의 멘털도 아닌 바이탈이란 게 왜 초과가 되었는지, 그리고 이게 어떤 역할을 하는지 찾아보기 시작했습니다.
그런데, 솔직히 티스토리 블로그 운영과 관련된 자료를 찾아 구글링을 하다 보면 답답한 적 모두 있으시지 않나요? 일반적인 자료 라면 모를까, 간간히 발생하는 알려주지 않는 다양한 애러에 대해 구글에서 검색을 해보면, 하나 같이 상위에 랭크된 글들이 자신들이 경험한 문제에 대해 '이러이러한 일들이 생겼습니다'라고 한창 글을 작성하다가, 어떻게 해결해야 할지는 제대로 알려주는 글들이 잘 없습니다. 이러한 포스팅들의 마지막은 항상 '나도 잘 해결해 봐야겠다'로 끝나버리는데요, 이런 글들이 또 어떻게 상위에 이렇게 잘들 랭크되어 있나 궁금하기도 합니다.

코어웹 바이탈에 대한 쉬운 정의
아무튼, 코어 웹 바이탈에 대해 쉽게 설명을 다시한번 드리자면 이것은 구글이 우리의 페이지를 노출해 줄 때 가장 먼저 고려하는 요소로서, 말 그대로 웹페이지가 얼마나 빨리 로딩이 되냐라는 것에 중점을 둔 기준점입니다. 아마도 이것은 구글을 통해 검색되는 정보들이 단순히 네이버 블로그처럼 블로그만 있는 게 아닌, 다양한 모든 웹페이지들 중 가장 우수한 정보를 제공하려고 하기 때문인 것 같은데요, 구글로 정보를 공급하는 곳들이 대체로 여러 곳이니, 아마도 가장 먼저 속도를 기준으로 삼는 것 같습니다.
코어 웹 바이탈을 측정하는 3가지 지표
그리고 이러한 코어 웹 바이탈은 아래와 같이 크게 세 가지 지표로 구성됩니다.
1.최대 의미 있는 페인트 (Largest Contentful Paint, LCP):
- 의미: 사용자가 인지할 수 있는 가장 큰 이미지, 텍스트 블록 등의 콘텐츠가 화면에 완전히 표시되는 데 걸리는 시간을 측정합니다. 즉, 페이지의 주요 콘텐츠가 얼마나 빨리 보이는지를 나타냅니다.
- 측정 목적: 페이지 로딩 속도를 측정하여 사용자에게 빠른 콘텐츠 전달을 보장합니다.
2. 첫 번째 입력 지연 (First Input Delay, FID):
- 의미: 사용자가 웹 페이지와 처음으로 상호작용(클릭, 탭 등)할 때 브라우저가 응답하는 데까지 걸리는 시간을 측정합니다.
- 측정 목적: 웹 페이지의 반응 속도를 측정하여 사용자에게 부드러운 사용 경험을 제공합니다.
3. 누적 레이아웃 시프트 (Cumulative Layout Shift, CLS):
- 의미:페이지 로딩 중에 콘텐츠의 위치가 예상치 않게 변하는 정도를 측정합니다.
- 측정 목적:시각적으로 안정적인 페이지를 제공하여 사용자가 원하는 콘텐츠를 정확하게 클릭할 수 있도록 합니다.
그럼 이러한 코어웹 바이탈을 어디서 확인할 수 있느냐? 바로 서치콘솔의 코어웹바이탈 메뉴에서 1차적으로 확인할 수 있고 다음으로 페이지 인사이트 에서 속도 측정을 하며 상세히 확인을 할 수 있습니다.
코어 웹 바이탈의 중요성과 역할
코어 웹 바이탈은 Google 검색 순위에 직접적인 영향을 미칩니다. Google은 코어 웹 바이탈이 우수한 웹사이트를 더 높은 순위에 노출시키는 알고리즘을 사용하고 있습니다. 즉 사진과 각종 자료가 가득 들어있어서 아주 좋은 내용을 제공하는 웹페이지라 하더라도 로딩 속도가 늦다면 후순위로 검색노출이 이루어진다는 것입니다. 이래서 블로그 고수들이 몇천 자씩의 글을 작성해라, 이미지 용량을 무조건 줄여라라고 하는 건가 봅니다. 아무튼 잘 만들어진 코어웹 바이탈은 아래와 같은 역할을 수행해 줍니다. 즉, 사용에 불편함이 없는 웹페이지는 사용자가 여러 정보를 계속 찾아보게 유도하고, 오랫동안 머무르게 하는 힘을 가지고 있다라고 정의할 수 있겠습니다.
- 사용자 경험 향상: 빠르고 안정적인 웹사이트는 사용자 만족도를 높이고, 이탈률을 낮춥니다.
- 전환율 증가: 빠른 로딩 속도와 부드러운 사용 경험은 구매, 회원 가입 등의 전환율을 높이는 데 기여합니다.
- 브랜드 이미지 향상: 빠르고 안정적인 웹사이트는 브랜드 이미지를 긍정적으로 만들고, 신뢰도를 높입니다.
코어 웹 바이탈 측정 방법
코어 웹 바이탈은 위에서 살짝 말씀드렸지만, 다음과 같은 도구를 사용하여 측정할 수 있습니다.
- Google Search Console: Google 검색 콘솔에서 직접 코어 웹 바이탈 데이터를 확인할 수 있습니다.
- PageSpeed Insights: Google에서 제공하는 무료 도구로, 웹 페이지의 성능을 종합적으로 분석하고 개선 방안을 제시합니다.
- Lighthouse: Chrome 개발자 도구에 포함된 오픈 소스 도구로, 웹 페이지의 성능을 측정하고 개선점을 찾을 수 있습니다.

코어 웹 바이탈 개선 방법
티스토리 사용자가 코어 웹 바이탈을 개선(페이지의 스피드를 향상)하기 위해서 할 수 있는 방법은 제가 현재까지 찾아본 방법상으로 아래와 같은 방법들이 있습니다.
1. 티스토리 사용자가 할 수 있는 방법
- 이미지 최적화: 이미지 크기를 줄이고, 필요한 경우 웹 P 형식으로 변환합니다.
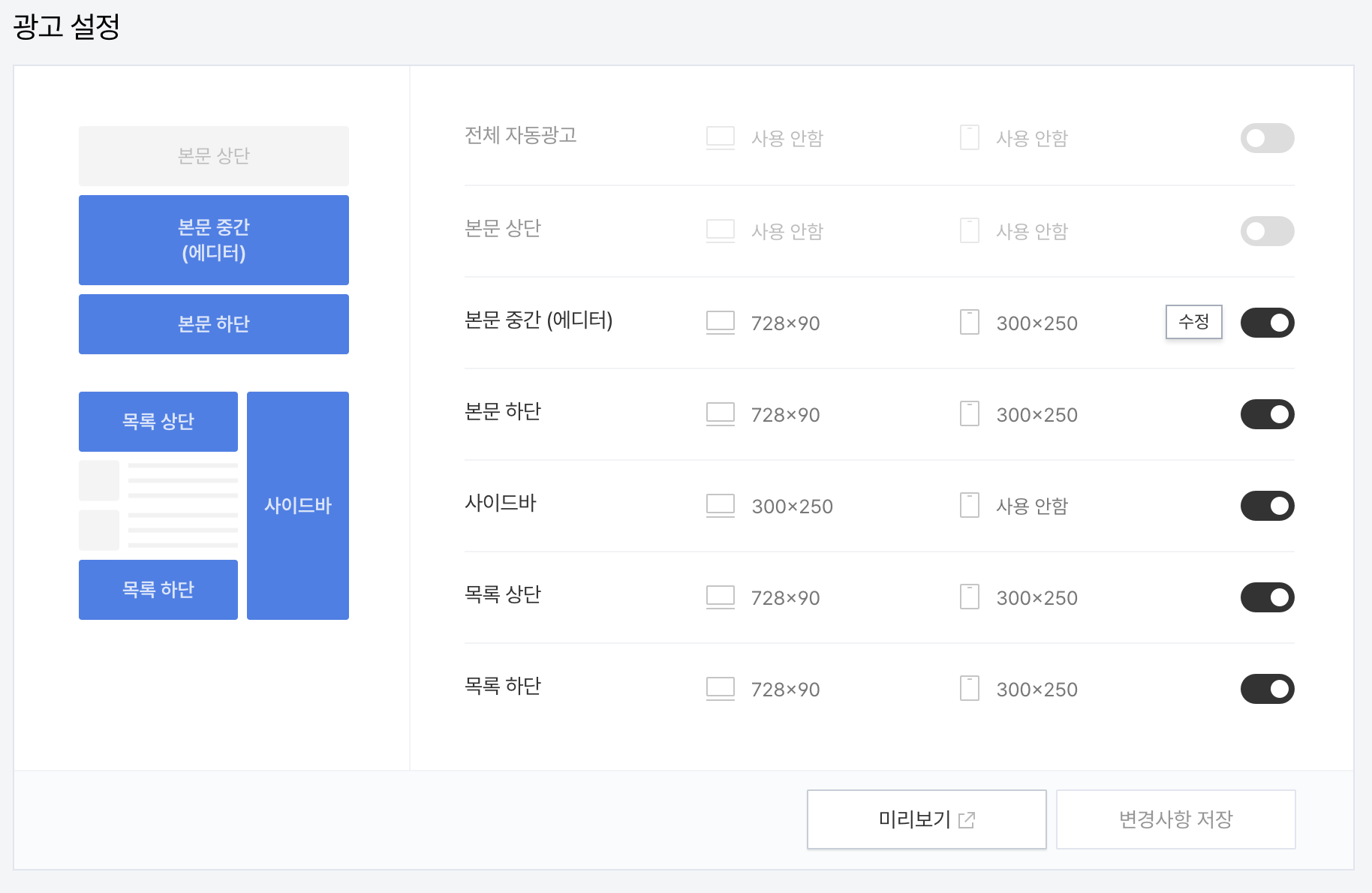
- 애드센스 광고 배치 수동 설정: 자동 광고로 설정된 애드센스 광고 설정을 수동으로 설정합니다.
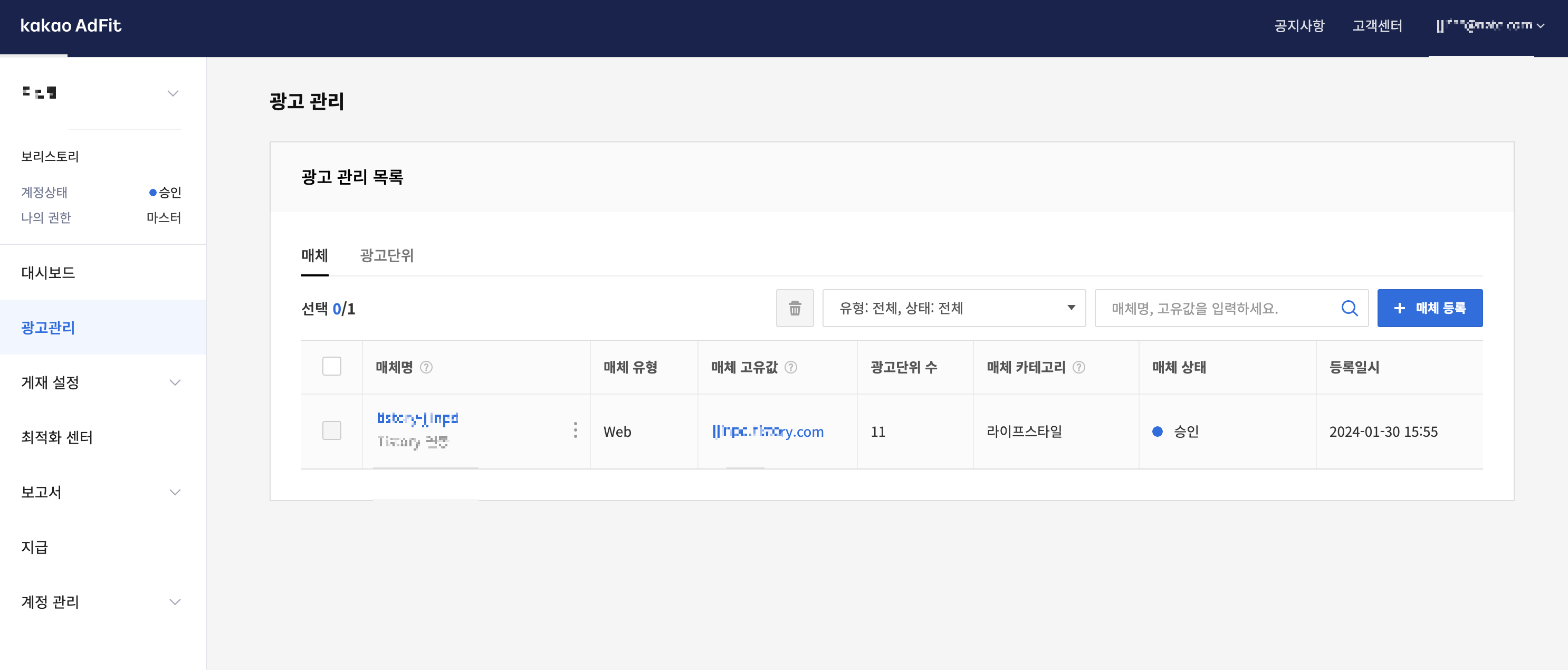
- 카카오애드핏 광고 계정 삭제: 혹시나 한푼이라도 벌 수 있을까 해서 달아둔 카카오애드핏을 삭제하고, 탈퇴하였습니다.
2. 티스토리 사용 초보가 하기 어려운 것
- 불필요한 자바스크립트 및 CSS 제거: 사용하지 않는 코드를 제거하여 페이지 로딩 속도를 향상합니다. html을 어느 정도 만질 줄 알아야 하고, 사용하는 스킨에 따라서 차이가 있습니다. 저는 라코스킨을 사용하고 있어서 별도로 건드리지 않기로 했습니다.
- 레이아웃 최적화:콘텐츠의 레이아웃을 미리 정의하여 레이아웃 시프트를 줄입니다. 마찬가지로 라꼬스킨을 쓰고 있어서 건드리지 않기로 했습니다.
- 서버 응답 시간 단축: 이 방법은 전용 서버를 사용하시는 워드프레스 사용자에게만 해당될 듯하네요!
코어웹 바이탈 개선을 위한 티스토리 이미지 사용 방법
위에서 말씀드린 대로 가장 먼저 시도해야 하는 방법은 바로 티스토리 블로그 페이지 내에 있는 모든 이미지의 효율적인 교체입니다. 가장 먼저 사용자가 해야 할 일인데요, 우선 기존에 업로드된 모든 jpg이미지를 WebP로 바꾸는 게 좋습니다. 이 WebP는 Google에서 개발한 새로운 이미지 형식으로, 기존의 JPEG, PNG 형식보다 더욱 효율적인 압축을 지원하여 이미지 파일의 크기를 줄이는 동시에 이미지 품질을 유지하는 것이 특징인데요. 웹 페이지의 로딩 속도를 향상하고, 데이터 사용량을 줄이는 데 크게 기여합니다. 그리고 이를 통해서 페이지로딩 속도가 올라가고, 구글의 SEO점수가 향상될 수 있습니다.
WebP의 장점
- 뛰어난 압축 효율: JPEG과 비슷한 품질의 이미지를 더 작은 파일 크기로 저장할 수 있어, 웹 페이지 로딩 속도를 향상합니다.
- 손실 및 무손실 압축 모두 지원: 사진과 같이 품질 손실이 허용되는 이미지에는 손실 압축을, 로고나 아이콘처럼 품질 손실이 없어야 하는 이미지에는 무손실 압축을 적용할 수 있습니다.
- 투명도 지원: PNG-24와 같이 투명도를 지원하여 다양한 디자인 요소를 구현할 수 있습니다.
- 애니메이션 지원: GIF 이미지와 유사하게 간단한 애니메이션을 만들 수 있습니다.
WebP의 단점
- 브라우저 호환성: 모든 브라우저에서 완벽하게 지원되지 않을 수 있습니다. 특히, 구형 브라우저에서는 WebP 이미지를 제대로 표시하지 못할 수 있습니다.
- 편집 도구: 아직 JPEG, PNG만큼 다양한 이미지 편집 도구가 지원되지 않을 수 있습니다.
WebP 활용 시 얻을 수 있는 효과
- 빠른 웹 페이지 로딩 속도: 이미지 파일 크기가 줄어들어 페이지 로딩 속도가 빨라지고, 사용자 경험이 향상됩니다.
- 데이터 사용량 감소: 이미지 파일 크기가 줄어들어 데이터 사용량이 감소하고, 모바일 환경에서 특히 유용합니다.
- SEO향상:Google 검색 엔진은 빠른 웹 페이지를 선호하므로, WebP를 사용하면 검색 엔진 순위가 상승할 수 있습니다.
WebP 이미지 만드는 방법
이러한 WebP이미지는 웹상에서 Shortpixel이라는 사이트를 이용하시면 편리하게 만들 수 있는데요, 사용법은 아주 간단합니다. 기존의 웹페이지 주소를 입력하여 해당 페이지 내의 이미지를 WebP로 다운로드하거나, 파일을 직접 업로드하여 WebP로 변환하여 다운로드할 수 있습니다. 그런데 실제 해보면, 기존의 페이지 링크를 입력할 경우 페이지 내 전체 이미지를 읽지 못하는 문제가 간간히 있기는 합니다. 직접 파일을 업로드하는 게 가장 정신건강에 좋은 것 같습니다.

애드센스 광고 수동 배치 설정
다음으로는 티스토리 내에서 애드센스 광고를 설정하는 방법이 있습니다. 대다수의 유저 분들이 티스토리 애드센스 광고 설정을 전체 자동광고 설정으로 두실텐데요(저 또한 그랬습니다) 코어웹 바이탈 문제 해결을 위해 열심히 구글링을 해본 결과로는, 수익에 가장 큰 영향을 주는 상단광고를 포기할 경우 페이지 로딩이 가장 드라마틱하게 빨라지고, 더불어 광고의 사이즈를 자동이 아닌, 각각 수정 버튼을 눌러 수동으로 지정을 해줄 경우 마찬가지로 페이지 로딩이 보다 짧아진다고 합니다. 왜냐하면, 자동 사이즈로 둘 경우, 매번 광고나 이미지가 리사이즈되며 글이 밀려 나가는 현상이 발생하며, 페이지 로딩이 보다 길어지기 때문입니다. 실제 현재 자신의 블로그를 모바일로 접속해 보시면, 상단광고가 애드센스와 카카오애드핏 두 가지가 설정되어 있다면 특히 이런 상황이 심하게 일어날 수 있으니, 여러분의 블로그에도 광고 배치를 조절해 보시기 바랍니다.

카카오애드핏 설정 해제
이제 마지막으로 카카오 애드핏을 해지하는 게 남았습니다. 애드센스에 비하면 광고 효율이 크게 좋지 못한 게 카카오애드핏 입니다. 네이버 애드포스트의 경우에는 그래도 수익분배가 나쁘지 않게 주어지는것 같은데, 카카오애드핏의 경우에는 수익률이 별로 좋지 못한게 일반적이지 않나 싶습니다. 이는 아마도 현재 네이버나 구글에 대한 광고 집행도 보다는, 카카오 다음의 광고 집행률이 떨어지기 때문일 것입니다. 실제 검색엔진 점유율만 봐도 한국에서는 네이버가 50% 이상이고 그다음 구글이 30%대이니 이러한 수익률 문제는 너무나 당연한 문제일 것입니다. 그러니 미련 없이 카카오애드핏에서 벗어나기로 저는 결정을 했습니다.

그러나 카카오애드핏을 벗어나는 일은 생각처럼 단순하지 않습니다. 일단 자체적인 탈퇴 창이 없어서 카카오 비즈니스를 통해서 고객센터에 탈퇴신청을 해주어야 하는데요, 이유는 남아있는 잔여 금액에 대한 환불문제 때문이라고 합니다. 하지만 이유가 어쨌거나 번거로운 것은 확실해요.
카카오 애드핏 탈퇴를 위한 방법은 아래와 같습니다. 모두 순서대로 하셔야 원활한 탈퇴가 진행됩니다.
- 카카오 애드핏 - 광고관리 - 연결매체 모두 삭제 처리
- 카카오애드핏 탈퇴를 위한 카카오 고객센터 연결
- 카톡으로 고객센터 연결 후 탈퇴요청 문의하기 -> 비즈니스 세미나 / 파트너지원 -> 카카오애드핏 - "카카오 애드핏 탈퇴 요청"

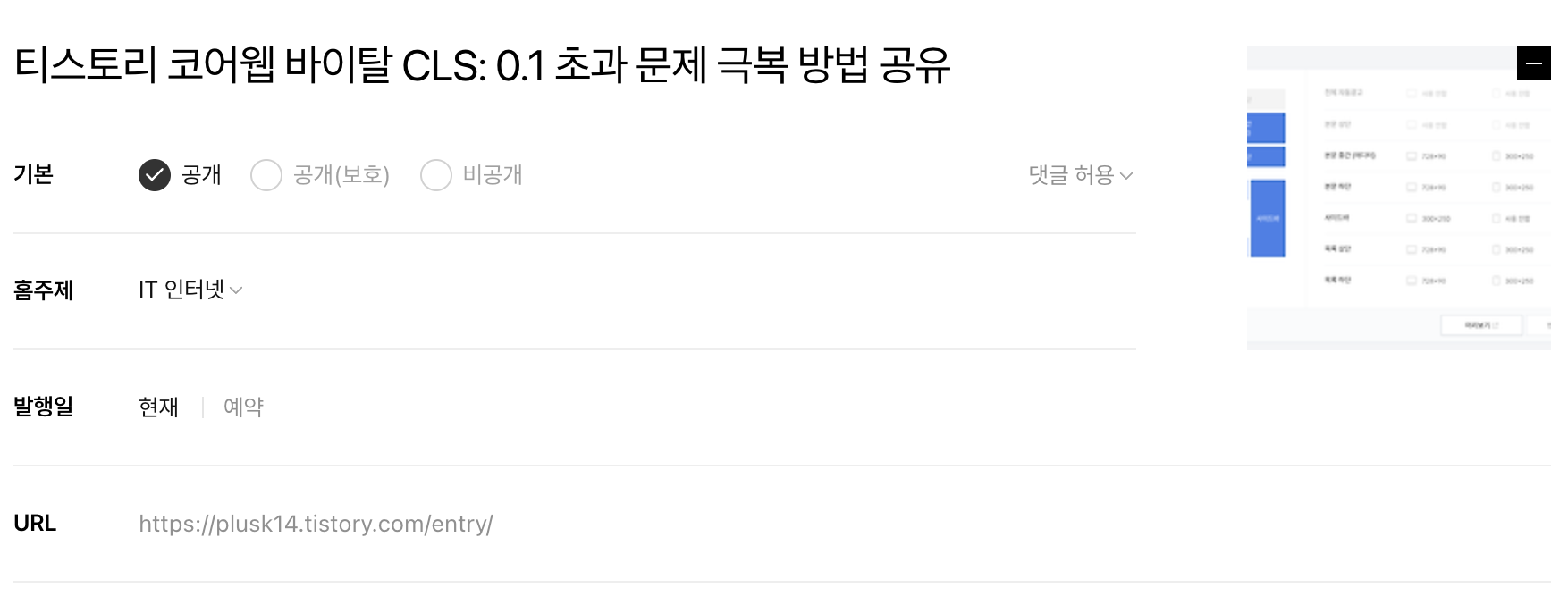
포스팅 발행전 웹 주소 입력
티스토리로 글을 작성하고 나면, 글 발행전 마지막으로 URL을 지정할 수 있습니다. 이 URL을 지정하지 않을 경우에는 엄청나게 긴 URL이 만들어 지게 되는데요, 이러한 긴 주소의 경우에도 네이버 웹마스터 도구 또는 서치콘솔등에서 인식하는데 좋지 않다고 합니다. 때문에 글 발행을 마치기 직전, 마지막에는 언제나 포스팅 주소를 줄여서 지정해 주는게 좋습니다.

마치며
이렇게 저는 이미지 리사이징과, WebP 이미지로의 변환, 애드센스 광고 재배치, 카카오애드핏 탈퇴로 현재 제 블로그의 코어웹 바이탈을 다소 끌어올렸습니다. 과거에 다른 티스토리 블로그 들도 큰 사이즈의 이미지를 많이 쓰길래, 크게 신경 쓰지 않고 그대로 유지를 했던 것인데, 아무래도 결국 애드센스 블로그의 운영목적이 구글노출이 목적이니 구글이 원하는 대로 따라가도록 노력해야 지속적으로 성장할 수 있지 않을까 싶습니다. 그럼 저의 경험담이 여러분의 블로그 운영에 조금이나마 도움이 되기를 바라며 마치겠습니다.





댓글